

들어가며
안녕하세요. 오늘의집 커머스플랫폼팀에 합류하여 이제 막 온보딩 기간을 마무리한 백엔드 개발자 Jin이라고 합니다~!
오늘의집에서는 온보딩 프로그램(Move In Program)을 통해 구성원이 보다 빠르게 팀에 적응할 수 있도록 돕고 있습니다. 이번 글에서는 커머스플랫폼팀에서 이 시간을 어떻게 사용하고 있는지 소개하고, 제가 오늘의집과 커머스플랫폼팀에서 온보딩 기간 동안 느낀 경험과 감정들을 공유하고자 합니다.
온보딩 프로젝트
개요
커머스플랫폼팀(이하 커플팀)에서는 저연차 주니어 개발자들을 대상으로 ‘온보딩 프로젝트’를 진행하고 있습니다. (* 참고로 저연차를 벗어난 개발자는 실무를 통해 온보딩 기간을 보냅니다.)
온보딩 프로젝트의 이름은 OrAClE(Order And Claim Experience)로, 주문과 클레임 서비스의 간소화 버전을 개발하며 다음과 같은 목적을 가집니다.
- 오늘의집 개발 문화에 익숙해지기
- 커머스 도메인의 핵심적인 부분을 파악하기
- 소프트웨어 기술 스택에 익숙해 지기
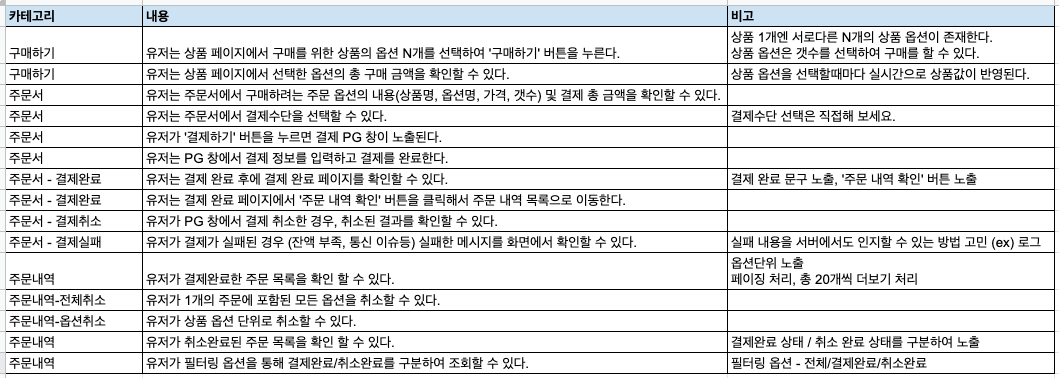
요건
정~말 작은 주문 시스템 만들어보기 🧑💻

위와 같은 UserStory를 기반으로 설계와 구현을 자유롭게 진행하였습니다. 요약하자면 아래와 같습니다.
- 주문: 사용자는 상품을 원하는 대로 골라 주문한다.
- 결제: 사내 결제 시스템과 연동하여 결제를 한다.
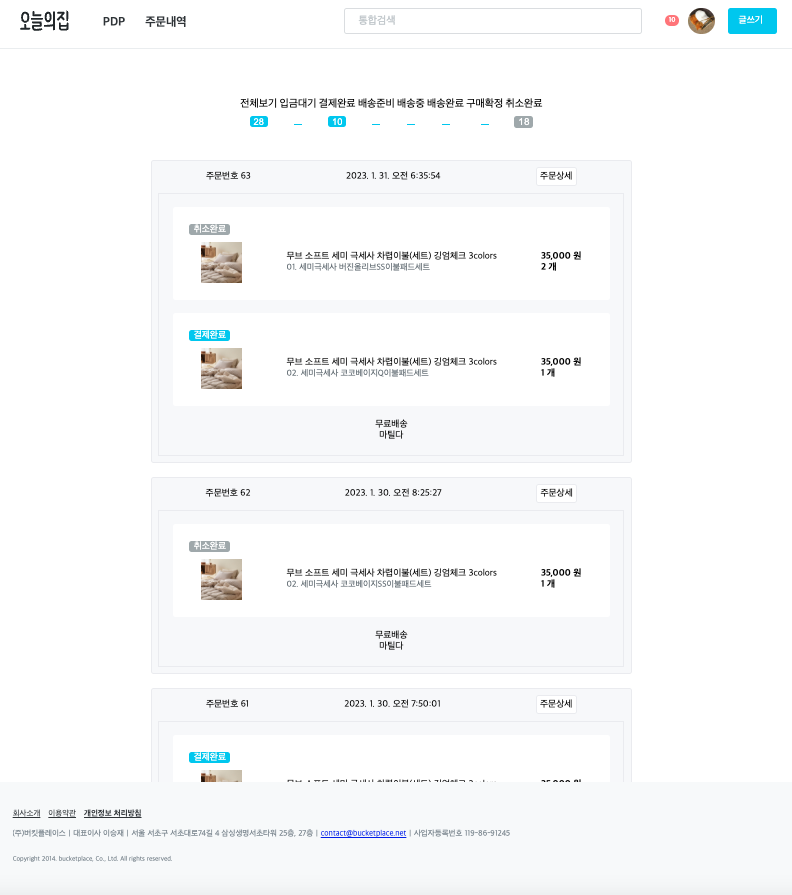
- 주문내역: 주문내역을 확인할 수 있고 페이징과 필터링을 제공한다.
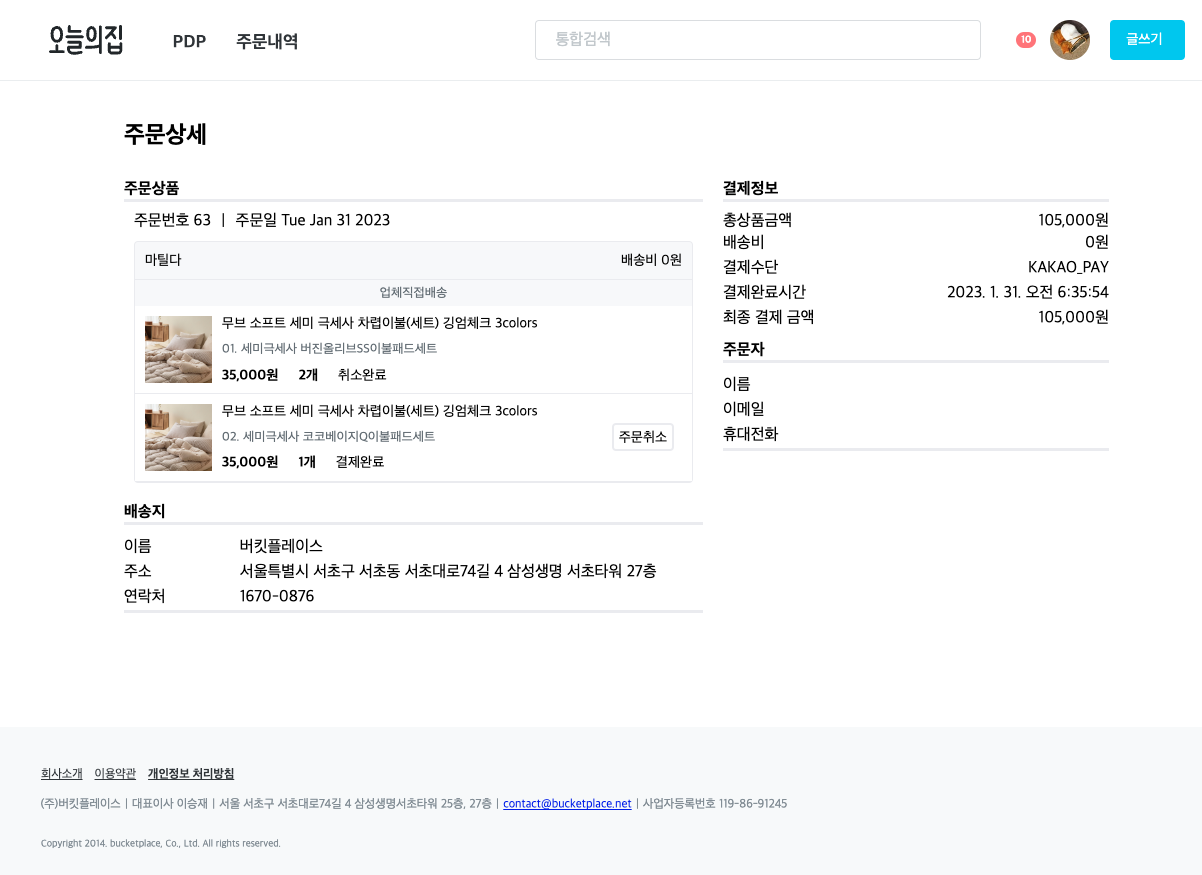
- 클레임: 주문을 취소할 수 있다.
총 작업 기간은 8주였고 약 2주 단위로 개발 진행 상황을 팀 기술 공유 시간에 발표하며 진행했습니다. 이번 프로젝트에서 결제 완료 이후 프로세스(배송,교환,반품 등)는 제외되었습니다. 처음에 요건을 보고 ‘요건 이상으로 이것저것 더 넣어봐야지’라고 자신 있게 생각했는데 현실은 녹록지 않네요. 흑흑..
설계
Design Doc 작성: 첫 고난의 시작 😵💫
과제를 받고 처음 시작했던 작업은 일정 추산과 Design Doc 작성이었습니다. 오늘의집에서는 SPI(Software Process Improvement)의 일환으로 개발하기에 앞서 설계와 관련된 아이디어를 문서를 통하여 공유하고, 더 나은 솔루션을 찾기 위한 리뷰를 거칩니다.
나름대로 설계에 대하여 고민하여 Design Doc을 완성하고 긴장한 채로 첫 회의를 시작했는데, 실로 엄청났던 한 시간 이었습니다. 떨리는 목소리로 시작해 시간이 지나면서 긴장이 조금씩 풀렸고, 모든 팀 동료분들이 설계에 대하여 다양한 의견을 주셨습니다. 덕분에 설계를 할 때 간과했던 부분과 개선해야할 점을 들으며 프로젝트의 방향을 좀 더 세밀하게 결정할 수 있었습니다.
Design Doc을 쓰는 작업이나 디자인 리뷰를 하는 것 자체를 ‘일을 위한 일'이 아니냐고 생각하실 수 있는데요. 오늘의집에서 여러 차례 디자인 리뷰를 경험해 보면서 느낀 것은, Design Doc 작업이 문서를 위한 문서가 아니라 실제 프로젝트의 품질을 높이는 시간임을 체감했습니다.
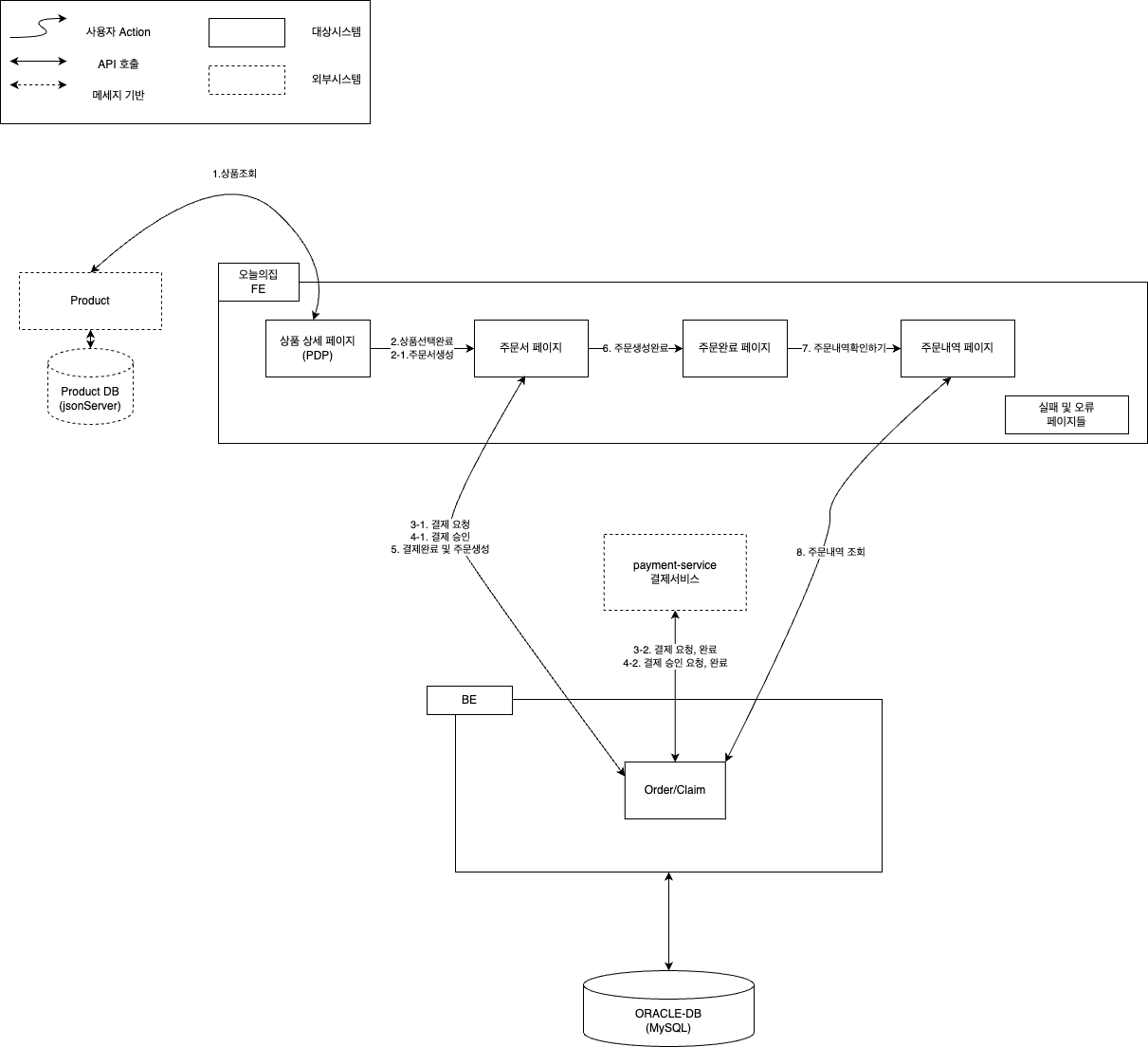
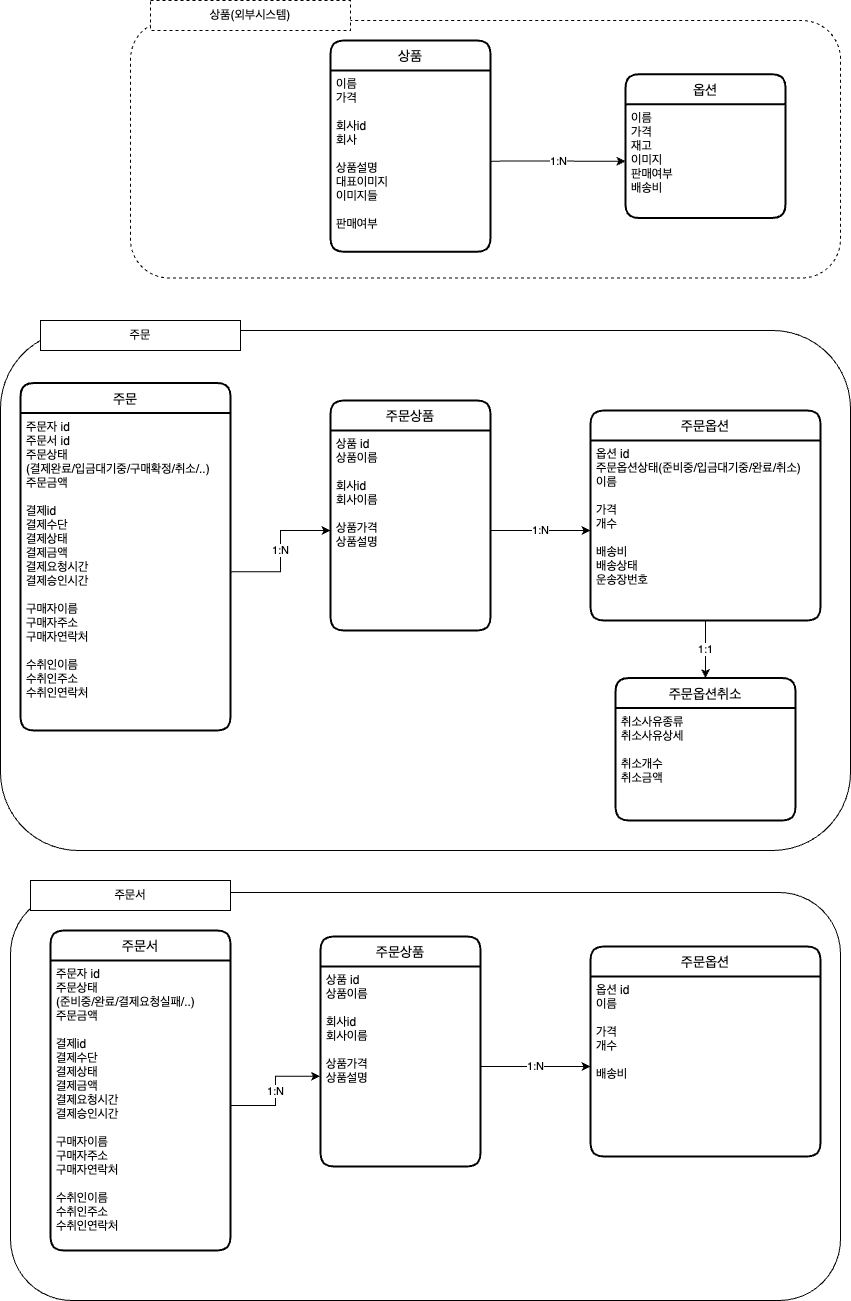
ERD 및 아키텍처 구성
Design Doc을 작성하고 피드백을 들으며 설계된 내용은 다음과 같습니다.
- 상품서버는 JSON 형태의 Mock 데이터를 사용한다.
- 주문 클레임 도메인에 집중하기 위하여 온보딩 프로젝트에 적합한 상품 테이블을 설계한다.
- 주문(Order)과 주문서(Checkout)를 분리한다.
- 현재 오늘의집에서는 주문서 페이지 진입 시점에 주문 테이블이 생성되고 있다.결제를 진행하지 않을 경우 생성된 주문 테이블은 더미 데이터가 되기 때문에 이를 주문서로 분리한다.주문서 진입 시점의 고객의 비율이 실제 구매로 이어지는 비율보다 많기 때문에 트래픽 집중을 예방한다.현 프로젝트에서는 결제 완료 시점을 주문의 생성시점으로 결정한다.
처음 계획할 때 설계와 세팅은 일주일이면 완료할 것이라 생각했는데, 막상 피드백을 반영하고 설정하다 보니 2주가 소요되어 조금씩 위기감을 느끼기 시작했습니다… 🥶


개발
프로젝트 세팅: 넌 뭐하는 Dependency냐..!
코틀린 프로젝트 세팅을 하면서 처음 보는 Plugin과 Dependency가 많았습니다. 코틀린 만의 kapt, kotlin-reflect, allOpen을 비롯해 오늘의집 공통 모듈인 clay 등 알아봐야 할 것이 산더미였습니다. 이미 구현이 되어있는 프로젝트를 하게 되면 너무 Dependency가 많아 모르고 넘어갈 때가 많았는데, 새로운 프로젝트를 만들다 보니 하나씩 정리해가며 시작할 수 있어 새롭게 알게 된 부분이 많아 만족스러웠습니다.
기술 관련 이슈: 부끄러웠던.. 나의 지식
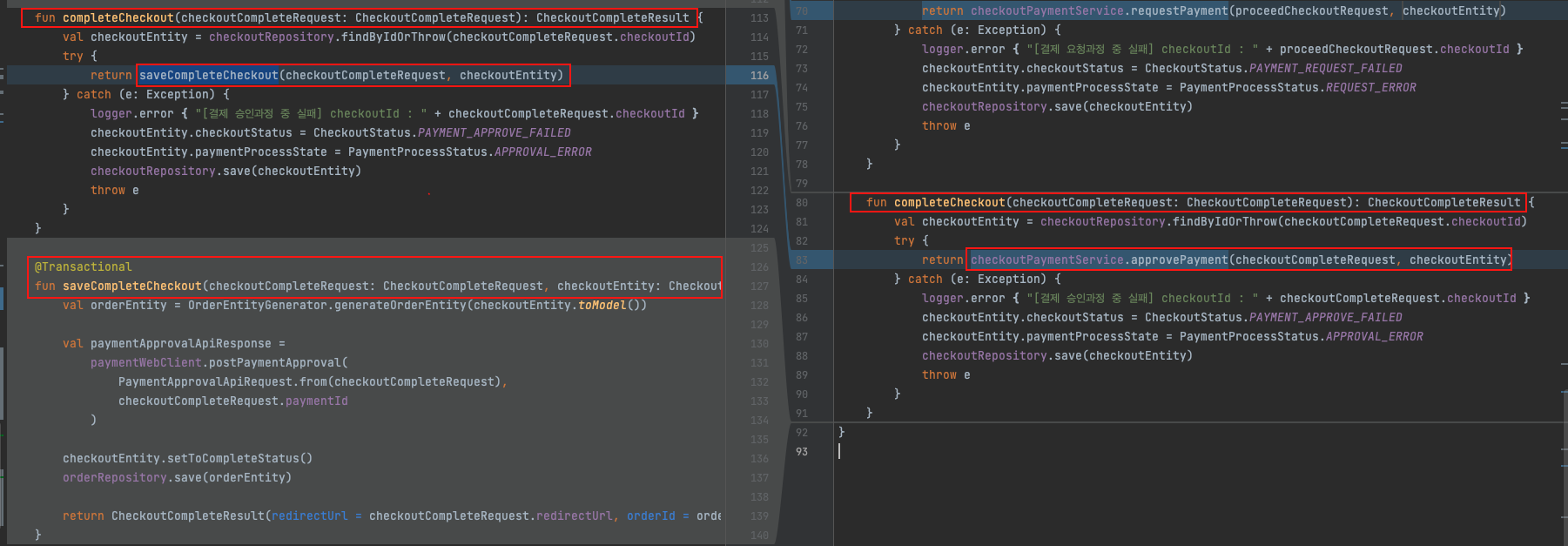
1. Transactional AOP
코드 리뷰를 하며 트랜잭션 적용이 올바르게 되지 않는다는 피드백을 들었고 당시에는 원인을 알지 못했습니다. 그것이 부끄러워서 그날 밤 새벽 내내 관련 내용을 찾아보았던 것 같습니다.
@Transactional은 어노테이션 메소드의 시작과 종료에 커밋 관련된 코드를 삽입해 주는 속성으로 프록시 기술을 활용합니다. 스프링 부트에서는 바이트 코드 생성 방식으로 프록시 객체를 생성해 주는데요. Transacitonal 어노테이션이 포함된 Service 클래스이므로 프록시 객체 내부에서 실제 서비스 객체의 코드를 호출해 트랜잭션이 수행되지 않는 경우였습니다.
구동할 때는 repository의 save에 내부적으로 붙어있는 Transactional과 DB 설정의 auto commit 덕분에 동작 당했고(?) 그래서 눈치를 채지 못하였습니다. 공부할 때는 이해하고 있다고 생각했는데 직접 만들 때는 또 다른 이야기라는 걸 체감하는 순간이었습니다.

2. OSIV
위와 비슷한 이유로 겪었던 또다른 문제입니다. 영속성 컨텍스트의 생존 범위는 기본적으로 트랜잭션 시작부터 종료까지입니다. 영속성 컨텍스트 생존 범위 내에서는 지연 로딩, 변경 감지 기능을 활용할 수 있기 때문에 생존 범위를 잘 이해하는 것이 중요합니다.
스프링 부트에서는 OSIV 기본 옵션이 true이기 때문에 요청이 들어온 시점부터 반환되는 지점까지 영속성 컨텍스트가 유지되는데 이를 제가 명확히 인지하지 못하고 있었습니다. 어드민과 같은 곳에서는 실시간 요청 수가 많지 않기 때문에 세션을 유지하여도 괜찮지만, 실 서비스에서는 데이터 베이스 커넥션을 모든 요청이 유지하고 있어야 하기 때문에 적합하지 않습니다.
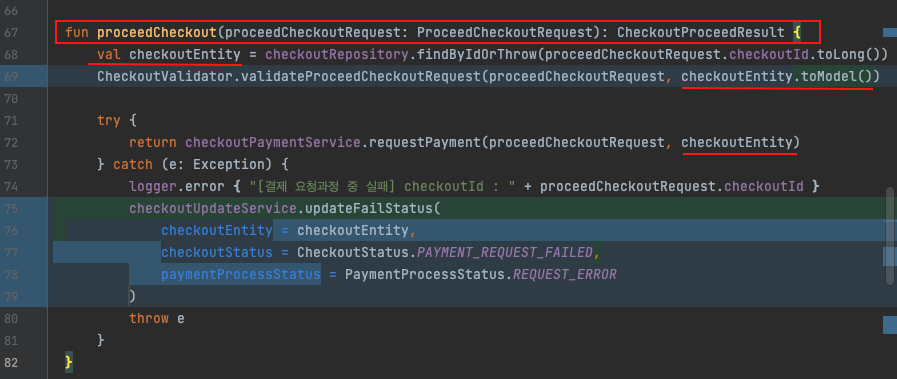
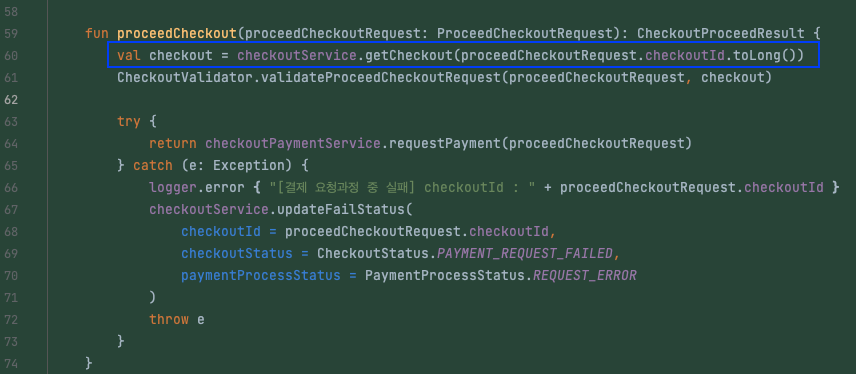
이를 위해 osiv false를 설정한 이후 지연 로딩이 필요한 부분에서는 Model로 변경하거나 변경 감지에 대한 것을 트랜잭션 이내에 두어 동작하지 않았던 문제를 해결할 수 있었습니다.


3. 그외 피드백들
이 외에도 트랜잭션 내에서 결제 승인 API 사용 지양하기, catch에서 상태 저장 피하기, 에러 코드 명확히 하기, 커밋 메시지 설정 등 다양한 피드백들이 왔는데 모두 하나하나 새롭게 알게 되어 정말 유익했습니다. 🤩
FE 개발 : React 재밌다~
프론트엔드 개발은 React를 활용했는데요. 오늘의집에서도 실제로 사용하고 있는 기술인데다가 평소에 해당 기술에 대해 궁금증을 갖고 있어서 선택했습니다.
또, 오늘의집 프론트엔드 디자인 시스템을 활용하면 개발에 편의를 줄 거라는 생각에 React를 선택한 것도 있었는데요. 막상 사용해보니 프론트엔드 지식이 부족한 저에게는 처음부터 개발하는 것이 더 편하다고 판단되어 새로 세팅하였습니다. (디자인 시스템 연동하는 것만 이틀은 걸렸지만요.. 😭 관련하여 도움주신 Walt님 감사합니다!!)
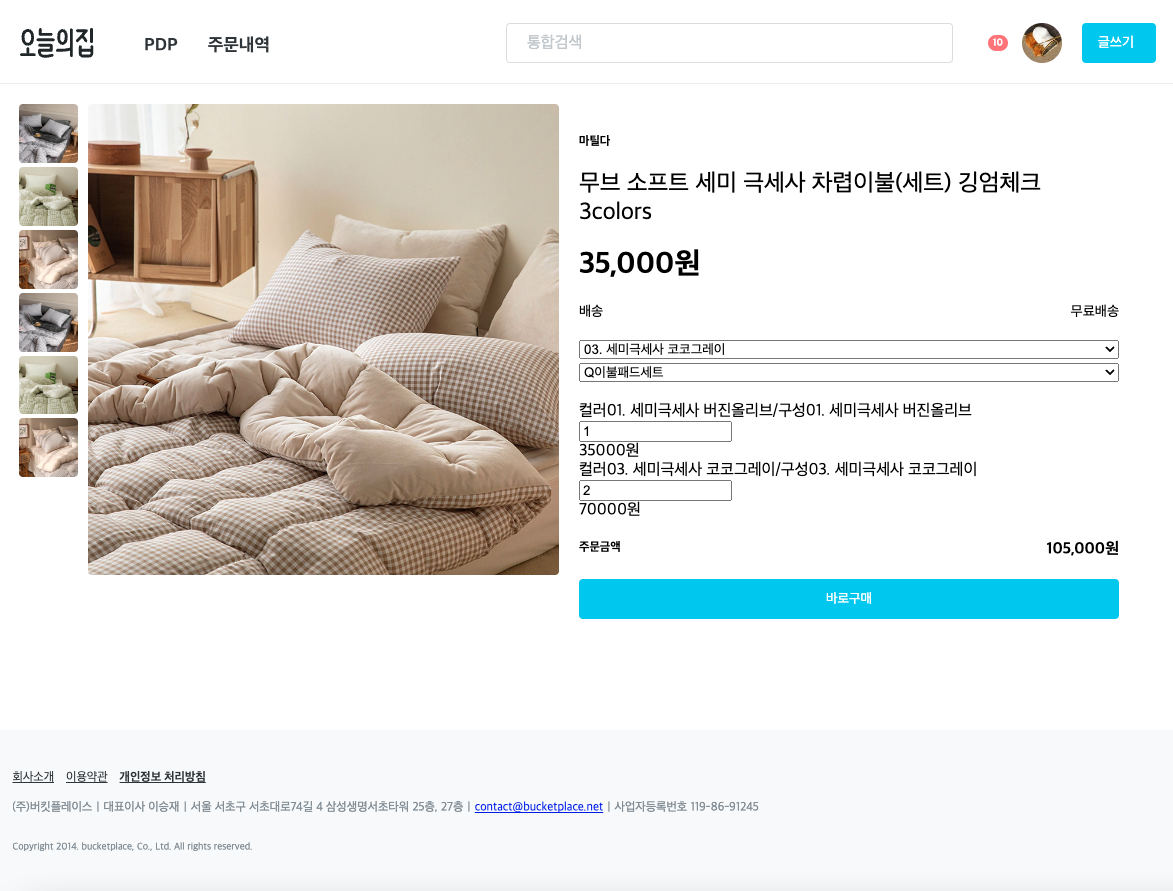
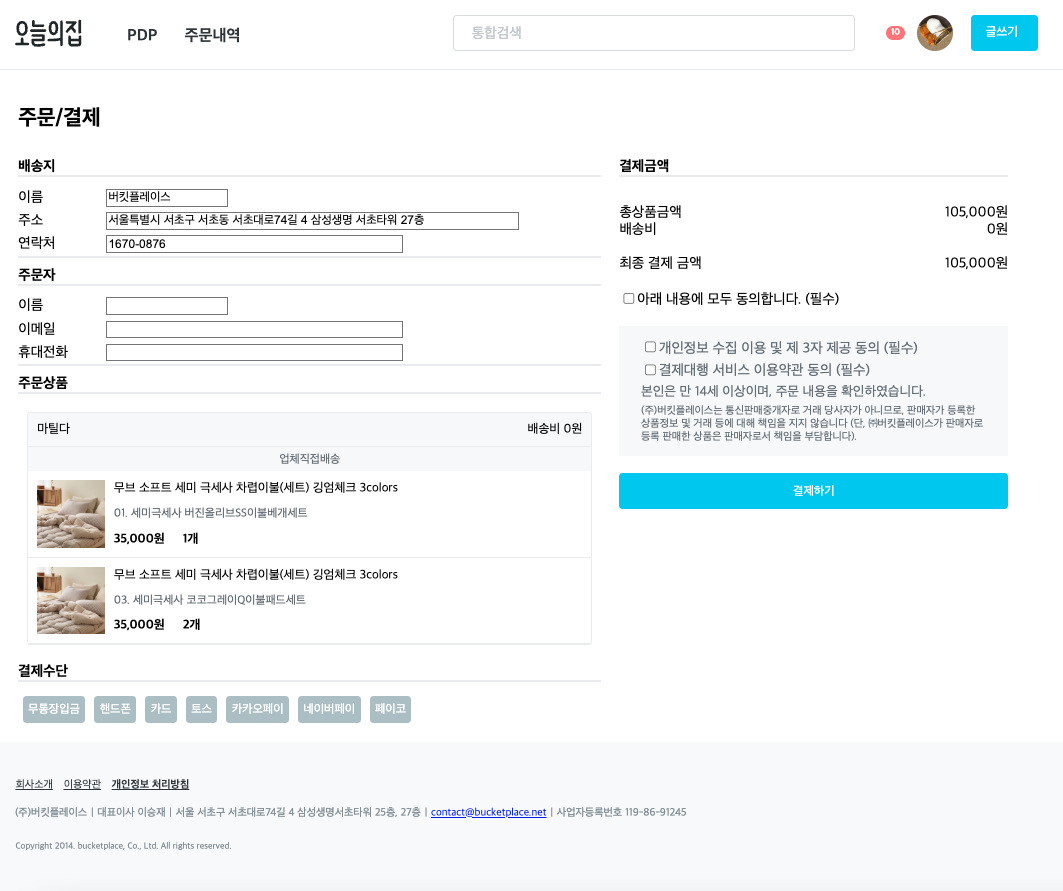
리액트 컴포넌트는 emotion을 사용하여 스타일을 적용하였고 언어는 Javascript를 사용했습니다. 거의 대부분은 페이지 별로 컴포넌트가 분리되어 있었고 주문 항목이나 버튼과 같은 공통적인 부분만 분리하려고 해봤습니다. 프론트엔드 파트는 리뷰 대상이 아니었기 때문에 맘편히 재미있게 개발하고 어떻게 동작하는지 알게 되어 무척 재밌었던 경험입니다. 나름 예쁘게 잘 만든 것 같네요 ㅎ..




대망의 발표
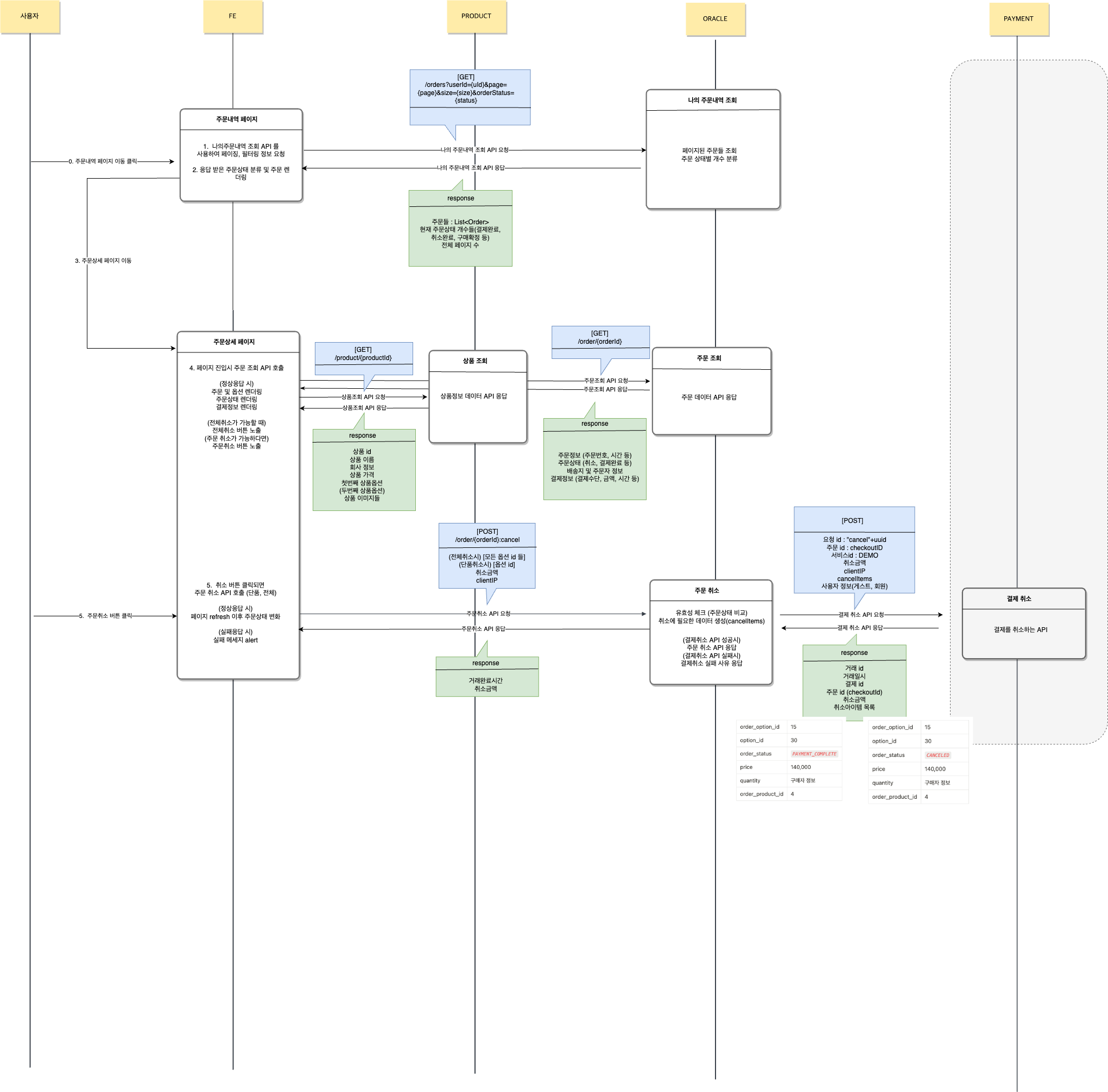
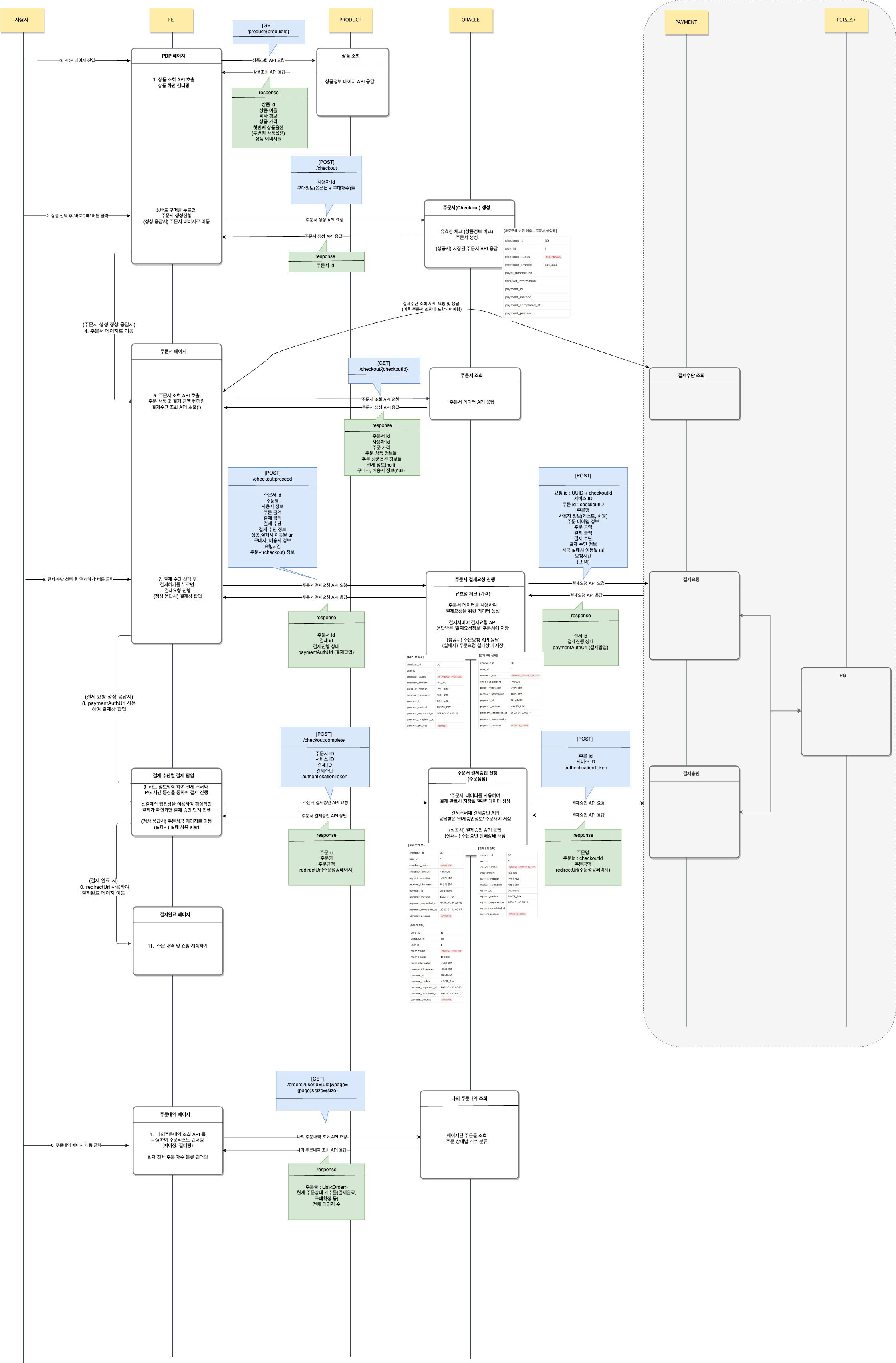
프로젝트 시연은 sequential diagram을 통하여 사용자의 액션에 따라 어떤 API가 사용되고 그에 따른 데이터 변화가 어떻게 되는지 가시적으로 확인할 수 있도록 하였습니다.


마무리
첫 개요에서 말씀드렸듯이 온보딩 프로젝트의 목적은 도메인 학습, 개발 문화 적응, 기술 스택 학습이었는데요. 고군분투하며 프로젝트를 수행하게 되면서 기존에 익숙하지 않았던 기술과 문화에 좀 더 쉽게 적응할 수 있었습니다.
오늘의집 입사 이전에 잠시 휴식 시간을 가지며 ‘다음 회사에서는 개발을 정말 해보고, 회사에서 동료들과 즐거운 시간을 보냈으면 좋겠다’는 생각을 했었는데요. 온보딩을 마무리하면서 돌이켜 보아도 정말 오늘의집에 오길 잘했다고 생각합니다. 아직 여러모로 부족한 부분이 많은데 오늘의집에 합류하게 되어 행운이라고 생각해요.
마지막으로 제가 입사하기 이전 커플팀은 굉장히 바쁘고 혼돈의 기간을 가졌다고 들었는데요. 😢 대단하신 우리 커플팀 동료분들은 차근차근 문제를 명확히 해결해 왔고, 그 덕분에(!!!) 제가 커플팀의 첫 온보딩 프로젝트를 수행할 수 있게 되었습니다. 여전히 바쁘고 해야 할 일이 많지만, 이런 시간을 만들어준 모든 팀원 여러분께 다시 한번 감사드립니다ㅎㅎ 커머스 플랫폼 파이팅~!
Special Thanks To
- 프로젝트 설계부터 프로젝트의 방향을 잡도록 도움 주신 커플팀 동료분들
- 프로젝트를 원활하게 진행할 수 있도록 정말 정말 많은 도움을 주신 (없었으면 망했을 거예요) 오메이트 짱짱 Kev님
- 중간 중간 코드에 대한 피드백을 주신 Uni님과 Hanho님
덕분에 너무 많이 배웠습니다. 감사합니다~~!
